티스토리 뷰
CSS3에서 새로 추가된 border-radius 속성(property)을 사용해보겠습니다.
다른 속성들과 마찬가지로 문법은 동일합니다.
border-radius : [TOP][RIGHT][BOTTOM][LEFT];
만약 어떠한 이미지가 있다면 아래과 같이 각 요소 부분을 둥글둥글하게 만들 수 있습니다.

예를 들어서 연예인 포토카드를 생각해봅시다. 포토카드 모서리 부분을 보면 각지지않고 약간 둥글둥글한 것을 볼 수 있습니다. 바로 실습해보겠습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div class="wrapper">
<div class="for-img">
<h1>Arin</h1>
<p>OhMyGirl MemBer</p>
</div>
<div class="for-img">
<img src="http://kstatic.inven.co.kr/upload/2018/03/18/bbs/i13368149934.jpghttps://i.pinimg.com/originals/a8/af/8d/a8af8d1c94d38567170adda407a665ca.jpg" alt="Arin">
<h1>Arin</h1>
<p>OhMyGirl MemBer</p>
</div>
<div class="for-img">
<img src="http://kstatic.inven.co.kr/upload/2018/03/18/bbs/i13368149934.jpghttps://www.liveen.co.kr/news/photo/201801/206653_249857_4737.jpg" alt="Arin">
<h1>Arin</h1>
<p>OhMyGirl MemBer</p>
</div>
</div>
</body>
</html>
|
기본 HTML 소스입니다.
앞시간 에 공부했었던 radius의 연장선입니다. 단지 추가적으로 border-radius를 사용할 뿐입니다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.wrapper{
text-align: center;
width: 1500px;
margin : 0 auto;
}
.for-img{
width : 30%; float : left;
}
.for-img img{
width : 400px;
border-radius: 30px;
}
|
cs |
border-radius : 30px 30px 30px 30px ; 와 같은 의미입니다.
모서리 부분이 둥글둥글하게 잘 나왔다.
만약 border-radius 값을 더 높이면 어떻까??
border-radius 값을 250px로 해주겠다.

뭔가 엄청 예쁘다. 사진 비율이 2:3 이여서 그런지 원으로는 나오지 않고 있다. 사진 width와 height를 같은 값으로 변경해 준후 다음 작업을 바로 다시 해보겠다.

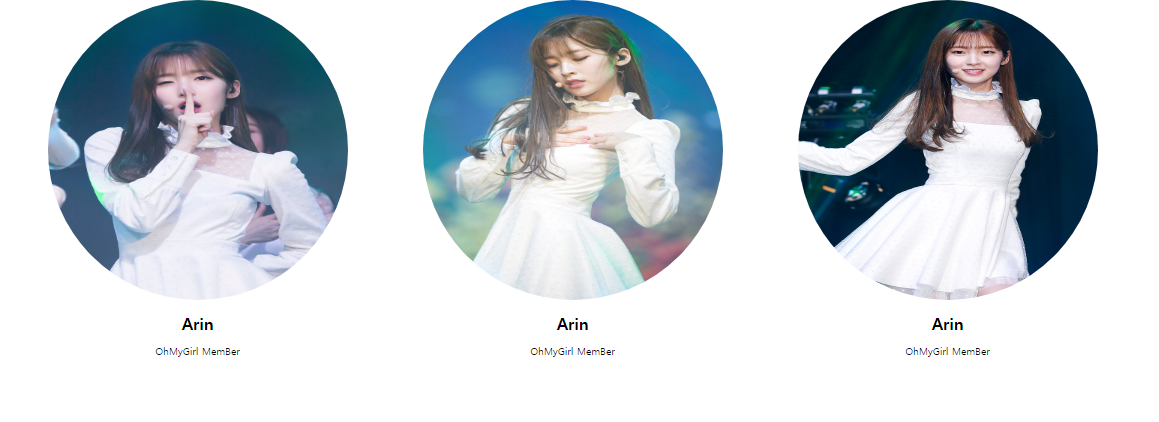
border-radius로 설정해줄 수 있는 값에 임계점이 있는 것 같은데 그게 어디까지 인지는 아직 잘 모르겠으나 Maxium은 원이 될 때 까지가 마지막 값인 것 같다. 원모 양으로 예쁘게 잘 나왔다. 이것으로 CSS3 border-radius 속성에 대한 포스팅을 마치겠다.
'HTML , CSS , JS' 카테고리의 다른 글
| sticky 를 이용한 웹 소개 페이지 만들기 (0) | 2019.06.01 |
|---|---|
| 버튼을 이용한 페이지 느낌 내기 (0) | 2019.05.22 |
| CSS-border 속성(property) (0) | 2019.05.15 |
| box-shadow 와 text-shadow 사용하기 (0) | 2019.05.14 |
| HTML 로 3D 애니메이션 동작 시키기 (1) | 2019.05.12 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- A
- php
- JavaSwing
- 플로이드
- CSS
- 라이즈오브킹덤즈
- 사이크
- 라오킹전사
- 정렬
- 그리디알고리즘
- BFS
- 다익스트라
- greedy
- 백트래킹
- 그리디
- HTML
- 백트레킹
- 이분매칭
- 그래프
- dfs
- stri
- KVK4
- 사이클
- #스페인어 #스페인어인강 #스페인어공부 #시원스쿨스페인어
- 이분 매칭
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
