티스토리 뷰
오늘은 오마이걸의 아린 사진을 이용하여 CSS의 border 속성을 사용해보겠다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
</head>
<body>
<div class="test">
<div class="wrapper">
<div class="for-img">
<h1>Arin</h1>
<p>OhMyGirl Member</p>
</div>
<div class="for-img">
<h1>Arin</h1>
<p>OhMyGirl Member</p>
</div>
<div class="for-img">
<h1>Arin</h1>
<p>OhMyGirl Member</p>
</div>
</div>
</div>
</body>
</html>
|
아린이 이미지 3장을 화면에 띄어보겠습니다.
기본 길이 값 : px , cm , in , em 등등 있다.
현재 html의 요소 만으로의 출력은 아래와 같다.

사진을 나란히 배치해보겠다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
.test{
background-color: #222;
text-align: center;
}
.wrapper{
width :1500px;
margin : 0 auto;
}
.for-img{
width : 30%;
float : left;
}
|
cs |
글씨가 각 기준에 올수있도록 text-align : center를 사용해줍니다.
사진들이 한 줄에 나란히 올수 있도록 wrapper의 width를 사진 3장 이 넉넉히 들어갈 수 있는 크기로 정해줍니다.
width : 1500px;
width % : 부모 요소에 대한 상대적인 너비(부모 요소가 100px 일때 50% 라면 50px 가 된다.
---> 현재 for-img 클래스는 부모요소(.wrapper)의 너비가 1500px 이므로 450px의 너비를 갖게 된다.
★float 속성★
float 속성을 간단히 설명하자면 float 속성은 해당 HTML 요소가 주변의 다른 요소들과 자연스럽게 어울리도록 만들어주는 역할을 한다. 즉 사진들이 자연스럽게 어울리도록 해 주는 역할이다.
float : left;

아직 조금 심심하다. test 클래스에서 background-color : #222로 설정한 부분이 나오도록 padding을 넣어주겠다.

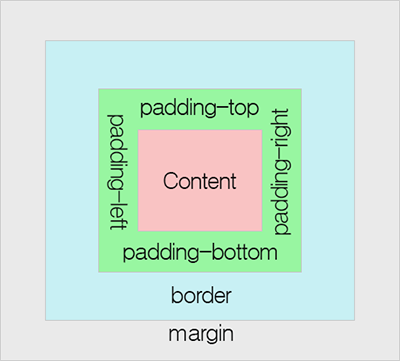
패딩(padding)
padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정합니다.
이러한 패딩 영역은 background-color 속성으로 설정하는 배경색의 영향을 함께 받습니다.
CSS를 사용하면 패딩 영역의 크기를 방향별로 따로 설정할 수 있습니다.
<http://tcpschool.com/css/css_boxmodel_padding>

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
.test{
background-color: #222;
text-align: center;
padding : 250px;
}
.wrapper{
width :1500px;
margin : 0 auto;
}
.for-img{
width : 30%;
float : left;
}
.for-img img{
width : 400px;
}
|
padding : 250px ; 로 요소 동서남북으로 250px 만큼 padding 주었습니다. 추가적으로 for-img 클래스의 img 들의 고유 너비 width : 400px로 해주었습니다.
이제 이미지에 border을 만들어주겠습니다.
border-style 에는 여러 가지 옵션이 존재합니다.
- hidden
- dotted
- dashed
- solid
- double
- groove
- inset
- outset
- inital
- inherit
기본값 : none;
저는 solid를 이용하겠습니다.
for-img 클래스의 img에 테두리를 만들어주겠습니다.
border : [두께] [타입] [colour] ;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
.test{
background-color: #222;
text-align: center;
padding : 250px;
}
.wrapper{
width :1500px;
margin : 0 auto;
}
.for-img{
width : 30%;
float : left;
}
.for-img img{
width : 400px;
border : 10px solid palevioletred;
margin-right: 10px;
}
|

의도하지 않게 레이아웃이 생각보다 예쁘게 나왔다. 다음에 기회가 된다면 float을 이용한 레이아웃을 포스팅해보겠다.
'HTML , CSS , JS' 카테고리의 다른 글
| sticky 를 이용한 웹 소개 페이지 만들기 (0) | 2019.06.01 |
|---|---|
| 버튼을 이용한 페이지 느낌 내기 (0) | 2019.05.22 |
| border-radius-property (0) | 2019.05.15 |
| box-shadow 와 text-shadow 사용하기 (0) | 2019.05.14 |
| HTML 로 3D 애니메이션 동작 시키기 (1) | 2019.05.12 |
- Total
- Today
- Yesterday
- 백트레킹
- #스페인어 #스페인어인강 #스페인어공부 #시원스쿨스페인어
- 플로이드
- 정렬
- 그래프
- dfs
- greedy
- 그리디
- 다익스트라
- 라오킹전사
- 이분매칭
- JavaSwing
- BFS
- 이분 매칭
- 백트래킹
- 사이크
- php
- KVK4
- CSS
- stri
- 사이클
- 라이즈오브킹덤즈
- 그리디알고리즘
- A
- HTML
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
